Diagrams Smart canvases for developers
Made to help you crack hard programming problems

Made to help you crack hard programming problems

If you have any other questions - please get in touch
Just 2 dudes struggling to understand complex code base like the rest of us. So we tried to fix it!
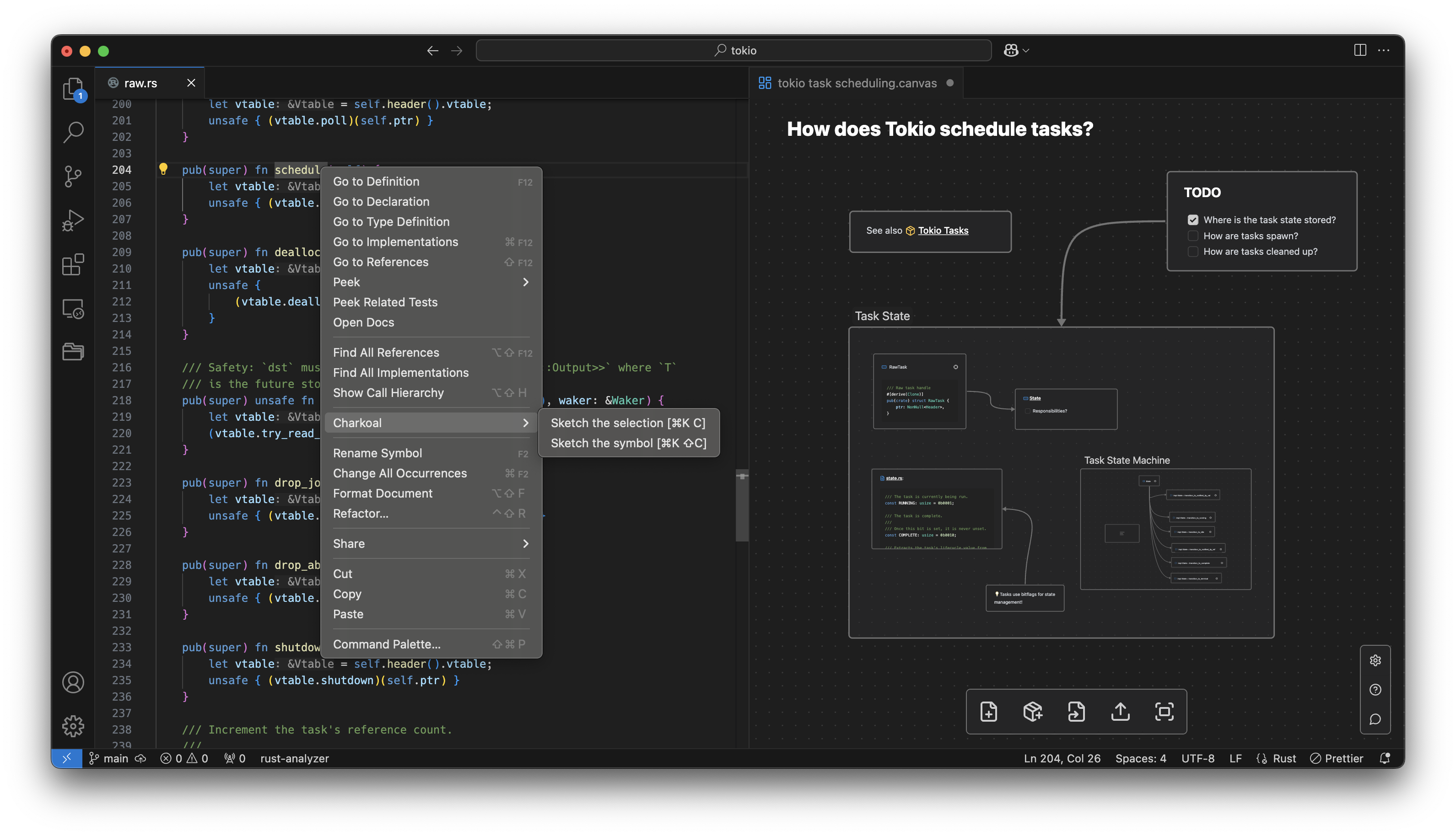
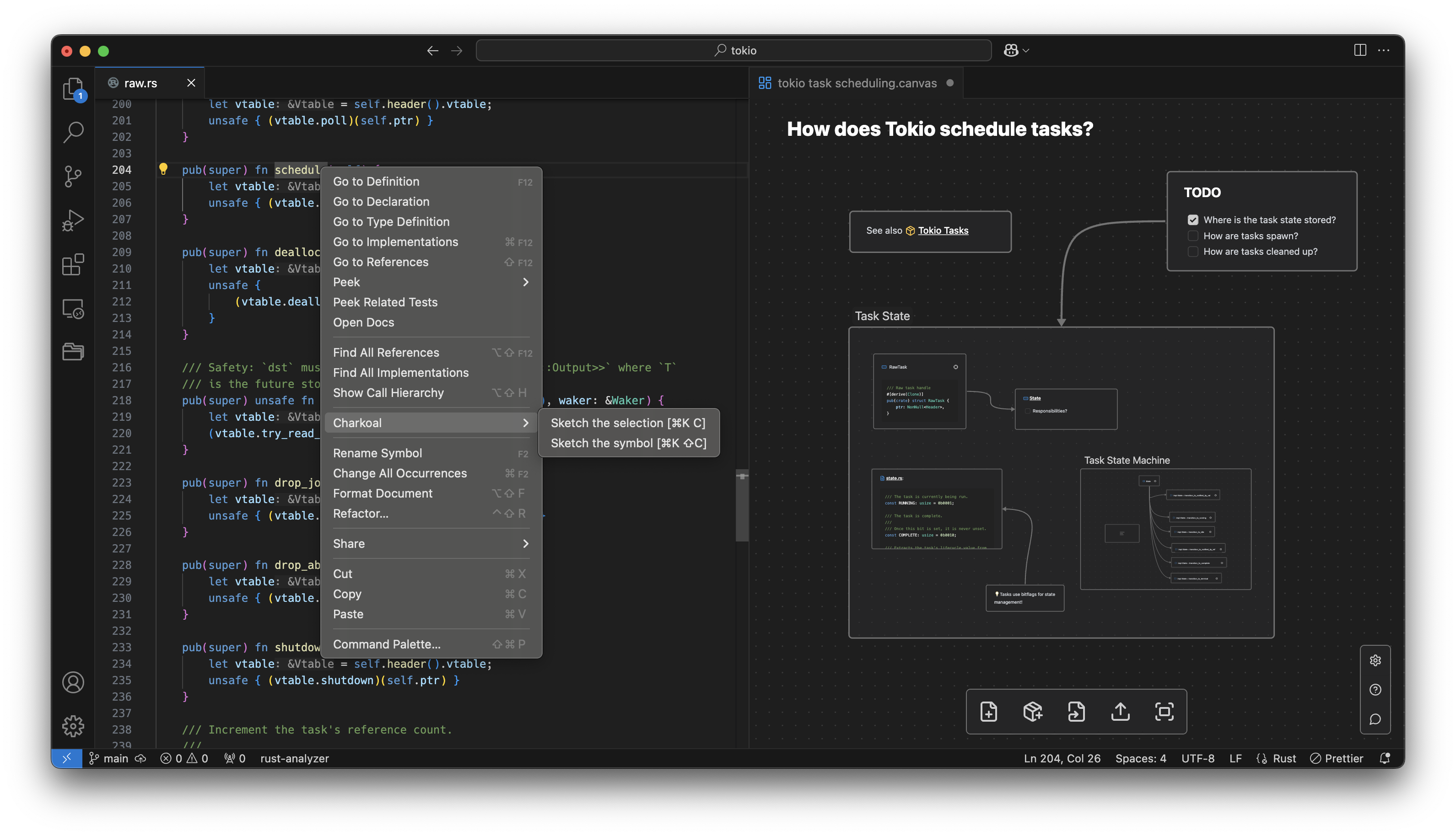
Charkoal creates .canvas files that live in your codebase. These files can be versioned with Git just like your code, making it easy to keep documentation in sync with your codebase.
Yes! Since canvas files are part of your codebase, they can be shared through your normal Git workflow. Anyone with the Charkoal extension can view and edit canvases.
Charkoal is versatile - create architecture diagrams, feature documentation, onboarding guides, system flows, and more. Any concept that benefits from visual explanation can be documented in a canvas.
No! Charkoal uses an intuitive drag-and-drop interface. Simply drag code snippets, add notes, and arrange elements visually. No special syntax or diagram language required.
Canvas files maintain links to your code even as it changes. When you update referenced code, you can easily update the snippets in your canvas to stay in sync with the latest version.